The Anti Input Validation Options
The BrowserBruter has rich set of option to tackle the input validation, these options are -
Anti Input Validation:
--auto-remove-javascript-validation
This switch will tell The Browser-Bruter to not remove common javascript input validations mechanisms. Useful if removing of javascript validation breaks the web app.
--disable-events keypress,keydown,change,keyup
Disables specified javascript events, for example onClick, etc. Provide comma separated list of events.
--remove-class cdk-text-field-autofill-monitored
Provide a list of elements from which you want to remove the class attribute, extremely useful when element is linked to some class with extreme javascript input validation or makes the element not interactable, you can still select this element by providing it's class name.
--replace-code "alert(1);"::"alert(0);"
Replaces the code in response body with the code provided by user in following format - "CODE_TO_REPLACE1"::"REPLACEMENT_CODE1"+++"CODE_TO_REPLACE2"::"REPLACEMENT_CODE2"
--replace-files /path/to/validation_file.js
Replace the content of a file in HTTP responses.
Altering, removing & replacing input validation code using --replace-code, --replace-file, --auto-remove-javascript
The BrowserBruter will remove any HTML based input validation implemented to sanitize the special characters from payloads. But if the input validation logic is custom and implemented using external javascript, we can use --replace-code, --replace-file, --auto-remove-javascript options to disable input validation.
The --replace-code option
The --replace-code option will take replace the string with the specified replacement string.
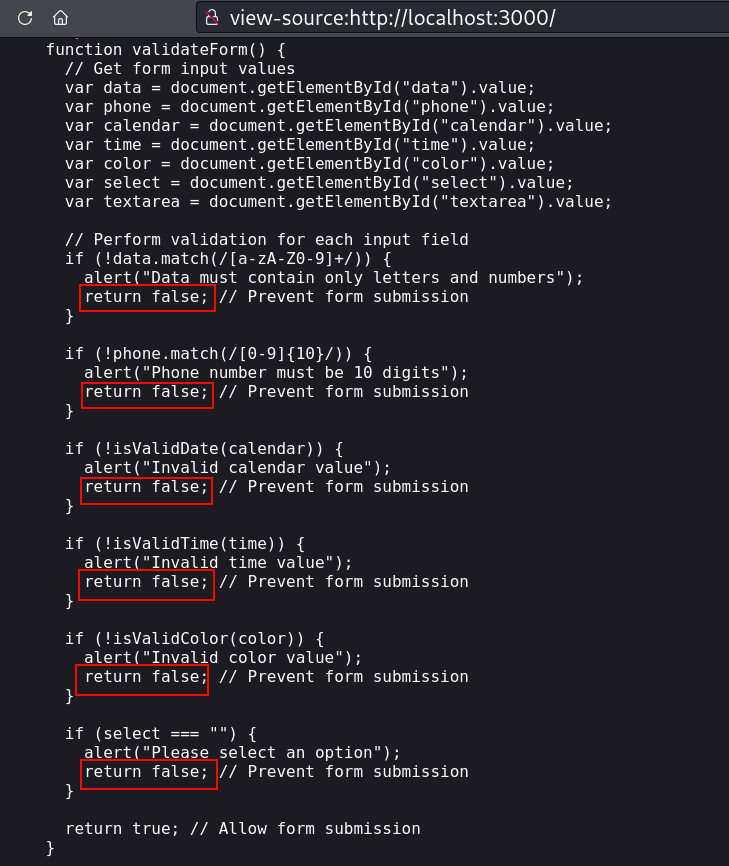
For example here we have a javascript function, which will return false when input contains any special characters

so we can convert this return false into return true to always return true regardless of the input.
--replace-code "return false"::"return true"
We can replace more than one string by providing data as follows -
--replace-code "replace_me_1"::"I_will_replace_replace_me_1"+++"replace_me_2"::"I_will_replace_replace_me_2"
We have to separate replacement pairs with '+++' and TO_REPLACE and TO_BE_REPLACED with '::'.
For example in our web goat example above,
python3 BrowserBruter.py --target http://10.13.37.3:8080/webgoat/start.mvc#attack/1426618575/400 --elements travelFrom,travelTo,radio0,price2Submit --button SUBMIT --attack 1 --payloads fuzz.txt --inscope-urls "http://10.13.37.3:8080/webgoat/attack?Screen=1426618575&menu=400" --cookie ASP.NET_SessionId:fawx1oxcfm0fd4gvzmej5oco,JSESSIONID:5A0B131D432F8E0F832DC958F31AD6D4 --fill radio0 --reload-page --replace-code "return check()","return true" --javascript "
document.querySelector('#travelFrom').value = 'BOS';
document.querySelector('#travelTo').value = 'SEA';
getFlights('http://10.13.37.3:8080/webgoat/attack?Screen=1426618575&menu=400');
we are replacing "return check()" with "return true" to always return true regardless of the input. There is javascript function called check(), which will return either true or false based on the input. If input contains special character then check() function will return false. We have replaced the code where this function is called using return check() with return true to always return true.
The --replace-file option
The --replace-file option replaces the target file with alternative file. For example, suppose there is a file called input.js. This file contains code which sanitizes the input. So, as a pentester, you downloads this file from browser, modifies its content to neutralize the sanitization process.
Then using --replace-file option, you replaces the original input.js file with your modified modified-input.js file, you just have to specify the URL of the original input.js file as follows /path/to/file++URL -
--replace-file "modified-input.js"++"http://localhost/assets/js/input.js"
You can replace multiple files at same times by providing them comma separated manner.
For example, consider below example where we are replacing original bootstrap.min.js and jquery-ui.min.js files with our own non-input validating neutralized versions of them -
python3 BrowserBruter.py --buttons-to-press-before-fuzz button1 --elements brandName,brandStatus --payloads fuzz.txt --target http://localhost/brand.php --cookie PHPSESSID:ujmrvhk6esu84l8r2i2h2ee7f2 --attack 1 --button createBrandBtn --fill brandName,brandStatus --replace-file res/samples/js-files-with-no-input-validation/bootstrap.min.js++http//localhost/assests/bootstrap/bootstrap.min.js,"res/samples/js-files-with-no-input-validation/jquery-ui.min.js"++"http://localhost/assests/jquery-ui/jquery-ui.min.js"
The --auto-remove-javascript-validation switch
This is a bullet in the dark kind of shot, where BrowserBruter will try its best to auto remove the javascript validation by overriding common javascript function used in input validation. This may work for small application but most probably failed for medium and large applications. So above two --replace-code and --replace-file approach is recommended.
This switch will override following functions -
```javascript
match()
replace()
test()
inInteger()
inNaN()
```
Removing client side input validation by removing class using --remove-class option
Some times, the input is being sanitized at client side after filling it in input field. There are scenarios where input elements class attribute has specific value, which triggers this input sanitization.
For example, in above scenario, where we are fuzzing the search bar, if we do not remove the class attribute from search field, then notice that no search operation will take place.
python3 BrowserBruter.py --elements mat-input-0 --button mat-input-0 --attack 1 --target http://localhost:3000/#/ --cookie welcomebanner_status:dismiss --payloads fuzz.txt --buttons-to-press-before-fuzz searchQuery --press-enter-no-click
As can be seen in above example, no search operation is taken place due to special characters or any reason. Hence let's try to tackle this by removing the class attribute from search field.
python3 BrowserBruter.py --elements mat-input-0 --button mat-input-0 --attack 1 --target http://localhost:3000/#/ --cookie welcomebanner_status:dismiss --payloads fuzz.txt --buttons-to-press-before-fuzz searchQuery --press-enter-no-click --remove-class mat-input-0
And we have successfully tackled this issue as can be seen below.
The --disable-events option
The --disable-events options is used to disable various JavaScript events which can interfere with Fuzzing process of the form.
Many times, while entering values in form fields or submitting the form, various events are triggered such as keypress event, developers implement frontend input validation code on these events. Use this option to disable such events to prevent input validation.
This option takes comma separated list of events to disable, for example:
python3 BrowserBruter.py --elements username,password --payloads sqli.txt --target http://localhost/login3.php --button "button.btn.btn-default" --attack 1 --fill username,password --disable-events keypress,keydown,keyup
Hope on to the next section to learn about Javascript Code Handling options.