Fuzzing Options
The Fuzzing options are the options which alters the fuzzing process of the BrowserBruter.
There are following fuzzing options available-
Fuzzing Options:
--fill e1,elemn3,user,npass,id
Auto fill the specified elements, useful when web page is complex when you want to target specific fields only.
--fill-values /path/to/file.json
[Optional] Path to User provided elements values file. See sample-file-for-giving-form-values.json
--buttons-to-press-before-fuzz visibleform,ok,confirm,pressthis
Supply list of buttons to be pressed in sequence before filling the form, useful if form submission requires some action or form is invisible until some button is pressed.[Note if the button is not clickable element, then use --javascript and supply javascript to click the element.]
--press-enter-no-click
This switch will force the Browser Bruter to send ENTER key instead of clicking the button, useful when form is submitted when pressing entering on text field and there are no buttons to click.
--delay-before 0.2 Delay before fuzz attempt.
--delay-after 0.2 Delay after fuzz attempt.
--threads 3 Specifies number of browsers instances to be run, max value is 20, default is 1, lower the instances slower and stable the fuzzing process, more instances - faster and unstable fuzzing process. Note: The higher amount of threads consumes more system resources.
--pause Pause the BrowserBruter instances on startup, press ENTER to resume.
--interactive Pause the BrowserBruter before fuzzing any element at each payload and wait for user to continue.
--pause-after-submit Pause the script after pressing the submit button to allow pentester to interact with the web application.
--reload-page This switch tells The Browser Bruter to reload the page before fuzzing the form on each iteration, useful when result of previous iteration causes the web elements to disappear or which leads to elements not found error, in such case this switch helps to keep browser bruter running.
--no-reload-page This switch will force the Browser Bruter to not go back to --target URL, instead stay on the same page after submitting the form.
--form changePasswordForm
Specify id,name,class of form to fuzz in case of multiple forms
--pause-on-popup Pauses the Browser Bruter in case of pop up occurs, help full when finding Cross Site Scripting and need to perform manual actions
The --fill option
The --fill option allows pentester's to specify the input elements or fields which are required to be filled automatically by BrowserBruter in order to successfully submit the form.
For Example, suppose we have Login Page with two input fields - 1. Username & 2. Password. Now in order to submit this form, it requires both of these fields to be filled before sending their values to server.
In such case, we can auto fill these values by specifying them with --fill username,password
This is also useful when you don't want to fuzz any specific field want to fill it. For example let's suppose there is check box saying Accept The Terms before allowing you to login. Now you want to bruteforce this login page but it requires accepting this checkbox then you can specify to fill this checkbox automatically using
python3 BrowserBruter.py --elements-payloads userid:ids.txt,pass:passwords.txt --target http://localhost/login.php --attack 4 --fill term
The --fill-values option
The BrowserBruter will automatically fill the elements specified in --fill option based on their type attribute. However, if pentester wants to provide custom values for this types, it can do it via providing a json file as following -
{
"text":"text",
"number":"1234567890",
"password":"P2$$@@wrd0!@#JJJ",
"email":"email@email.com",
"url":"http://localhost.xyz/",
"file":"name.txt",
"tel":"1234567890",
"date":"2023-06-17",
"datetime":"2023-07-17T10:30",
"time":"10:30",
"month":"2023-07",
"week":"2023-W25",
"color":"#ff0000",
"range":"50",
"textarea":"AtextForTextArea"
}
Here, right hand side values represents the types of elements and right hand side values are the values which will be filled in the elements. You can change these right hand side values according to your needs. However, the .json file must contain all the other types, even if it is not changed.
For example, if I want to change the default value of "tel" type, I will simply change it's value and provide file with following content -
{
"text":"text",
"number":"1234567890",
"password":"P2$$@@wrd0!@#JJJ",
"email":"email@email.com",
"url":"http://localhost.xyz/",
"file":"name.txt",
"tel":"0987654321",
"date":"2023-06-17",
"datetime":"2023-07-17T10:30",
"time":"10:30",
"month":"2023-07",
"week":"2023-W25",
"color":"#ff0000",
"range":"50",
"textarea":"AtextForTextArea"
}
There is no need to specify values for select, options, checkbox and radio buttons as they already have pre-defined value in web page.
Handling Basic Navigation Using --buttons-to-press-before-fuzz option
There are scenarios where we need to click a button or two to navigate to the page or make the form which we need to fuzz appear. For tackling such navigation, you can use --buttons-to-press-before-fuzz option which takes comma separated list of elements which The BrowserBruter will click in sequential manner.
For example, in below scenario of our test application, there is an option to add brand. Now in order to make that form active, we have to click on Add Brand button.
We can handle this navigation using following
python3 BrowserBruter.py --buttons-to-press-before-fuzz button1 --elements brandName,brandStatus --payloads fuzz.txt --target http://localhost/brand.php --cookie PHPSESSID:ujmrvhk6esu84l8r2i2h2ee7f2 --attack 1 --button createBrandBtn --fill brandName,brandStatus
Here,
- `--buttons-to-press-before-fuzz button1` specify the 'Add Brand' button to press to make form appear.
- `--elements` are the elements to fuzz.
- `--payloads` are the file containing payloads.
- `--target` is the URL of target page.
- `--cookie` is the cookie for authentication. Learn more about session handling [here](session.md)
- `--attack 1` specifies the attack mode as Sniper.
- `--button` specifies the button which submits the form.
- `--fill` specifies required fields in form.
Following is the Live demonstration of above command -
Pressing ENTER instead of clicking the button using --press-enter-no-click switch
Sometimes, the filled values are submitted to server when you press enter on element you are filling the values i.e. search field. In such scenarios the --press-enter-no-click switch can be used to send "ENTER" key instead of clicking the --button.
For example, in OWASP Juice Shop, there is search functionality.
Here, In order to fuzz this search bar, first we have to click on the search icon then we have to send 'ENTER' key after filling the values using --press-enter-no-click switch as follows -
python3 BrowserBruter.py --elements mat-input-0 --button mat-input-0 --attack 1 --target http://localhost:3000/#/ --cookie welcomebanner_status:dismiss --payloads fuzz.txt --buttons-to-press-before-fuzz searchQuery --press-enter-no-click --remove-class mat-input-0
Here,
--elementsis the search field.--buttonis also the search field.--attackis sniper attack mode.--targetis the target URL.--cookieis the cookie supplied to server and stored in browser.--payloadsis the file containing payloads.--buttons-to-press-before-fuzzis search icon we are clicking to open the search bar.--press-enter-no-clickis the switch sending "ENTER" key to--buttonfield which ismat-input-0the search field.--remove-classis the option to removeclassattribute from element. We will learn about it next.
Following is the live example of BrowserBruter in working to tackle above scenario -
Controlling Attack Speed Using --delay-before and --delay-after options
The --delay-before and --delay-after options (as name suggests) are used to cause delay before and after filling the form respectively.
This are useful when web page is complex or takes some time to load or there are many operations taking place.
Note: Whenever BrowserBruter crashes due to element not found or any browser related error in the middle of the attack (after three or four iterations), it is good practice to reduce the speed of The BrowserBruter using these options.
There is no requirement to mention both options at same time, you can specify only one and not specify other according to your needs. For example, if web page takes a time to load the element go with the --delay-before options, if there are some operations taking place after submitting the form then go with the --delay-after option. Or go with the both as required.
Both arguments takes values in seconds in following format -
--delay-before 1delay of 1 second--delay-after 0.5delay of half second--delay-before 2.5delay of 2 and half second--delay.after 0.1delay of 100 milliseconds
For Example, following will add delay of 1 second before filling the form and delay of 2 seconds after filling the form -
python3 BrowserBruter.py --buttons-to-press-before-fuzz button1 --elements brandName,brandStatus --payloads fuzz.txt --target http://localhost/brand.php --cookie PHPSESSID:ujmrvhk6esu84l8r2i2h2ee7f2 --attack 1 --button createBrandBtn --fill brandName,brandStatus --delay-before 1 --delay-after 0.5
Which is pretty noticeable as shown below -
Unleashing The --threads
The BrowserBruter can be speed up using --threads. Here the threads are the number of browser instances the BrowserBruter will spawn and control simultaneously. The payloads then will be equally divided among the browser instances. Hence, increasing system resource consumption and speeding up to fuzzing process.
The maximum threads the BrowserBruter supports is 20. Least required is 1.
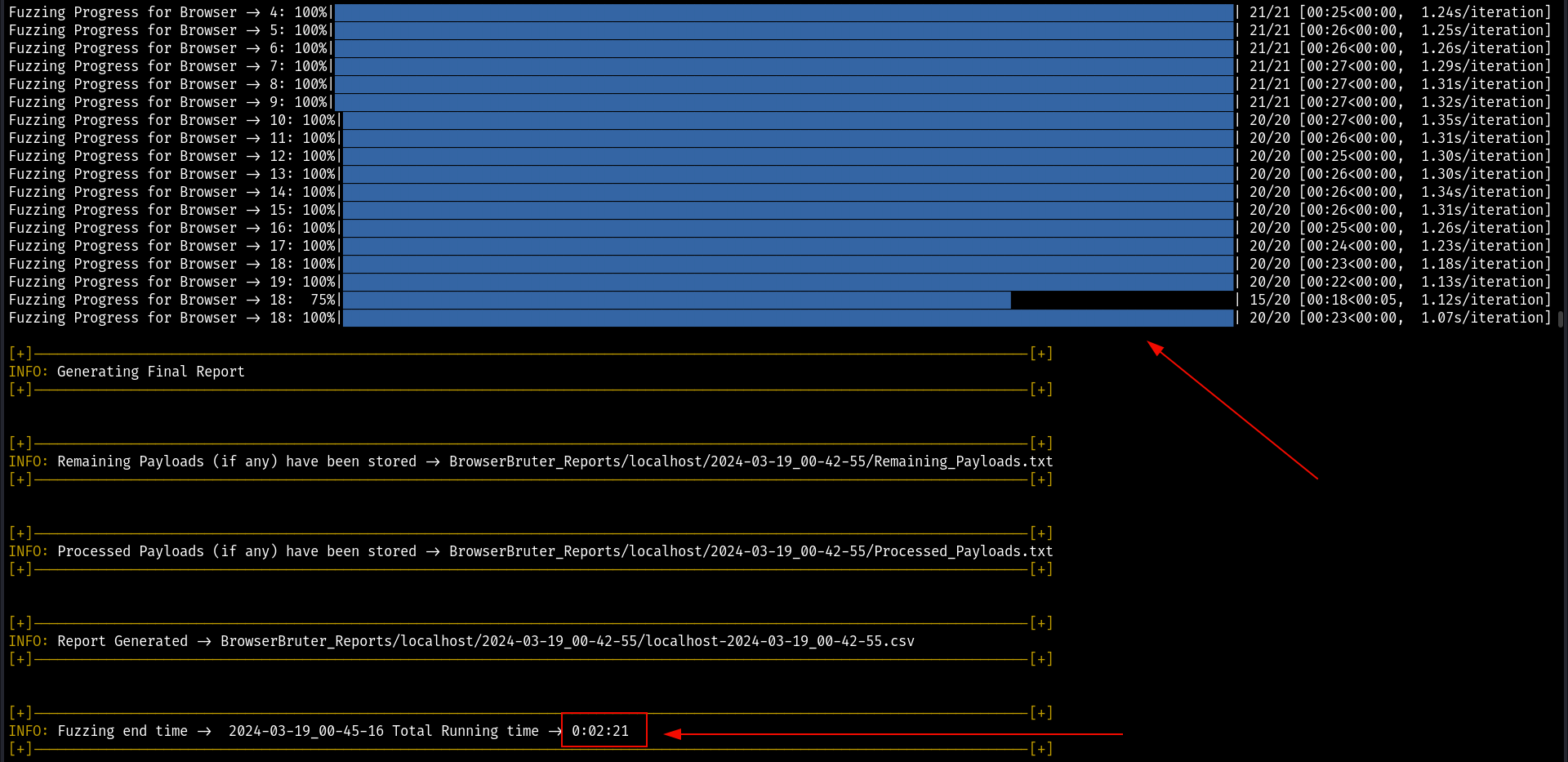
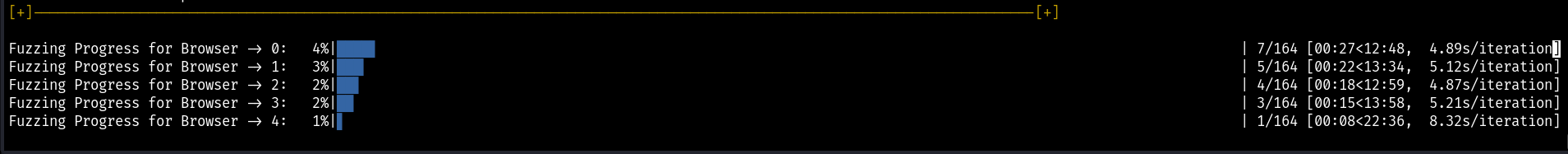
For Example, here we are running the BrowserBruter with 5 threads.
Unique progress bar for their respective browser instance is shown on the console.

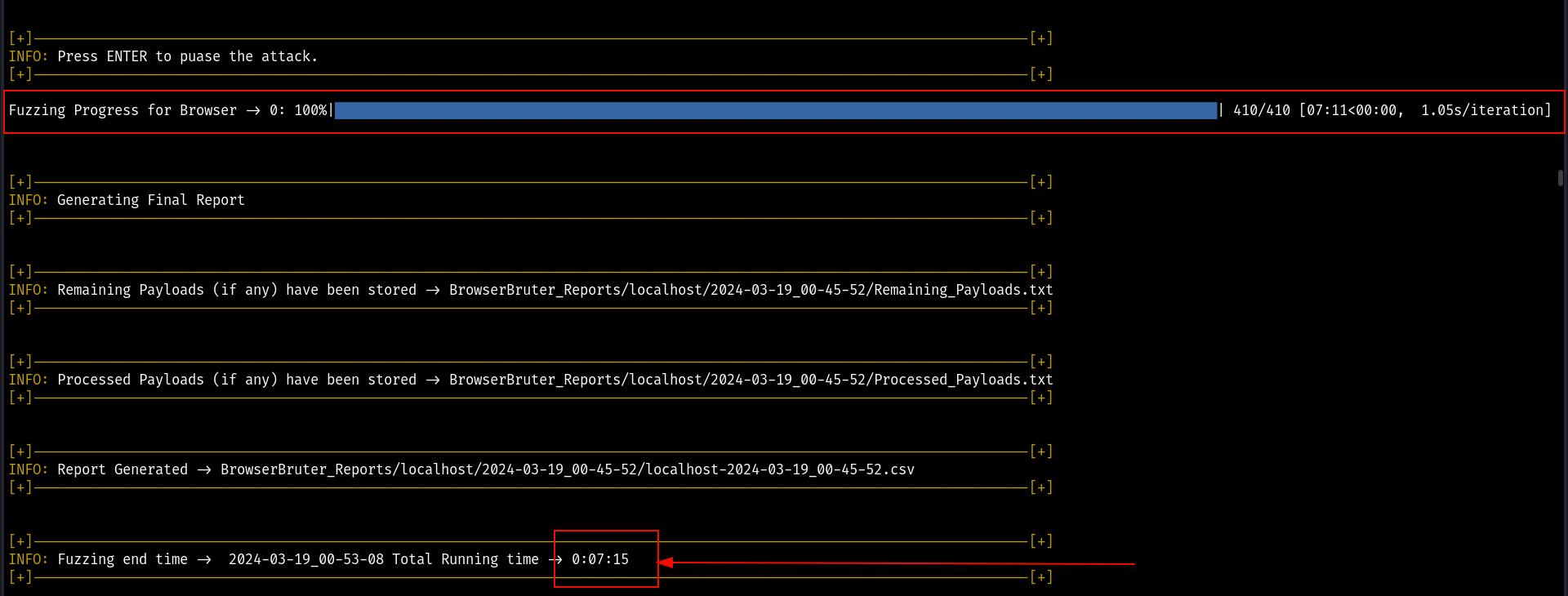
Using more threads can reduce the fuzzing process time drastically, for example here we have same attack but first one is with one thread and second is with 20 threads and there is huge difference of time in terms of amount of payloads.
Warning: Although increasing the threads reduces fuzzing time and speeds up the BrowserBruter, the more system resources will be consumed with increased number of threads and some times breaks the web pages and results in crashes. It is recommended to use --delay-before or --delay-after option in case of crashes due to higher number of threads or use lesser threads when system resources are not sufficient enough.
TL;DR: The higher the number of threads - more speed, less fuzzing time, more system resource requirements, more un-stability in fuzzing. The lesser the number of threads - stable fuzzing, less speed, less system requirements.
Pause on startup using --pause switch
The --pause switch will pause the BrowserBruter on startup after it has spawned the browser instance. This will allow you to manually perform any action before starting the fuzzing process.
For example, here we are manually login to the application before fuzzing the Add Brand functionality -
python3 BrowserBruter.py --buttons-to-press-before-fuzz button1 --elements brandName,brandStatus --payloads fuzz.txt --target http://localhost/brand.php --attack 1 --button createBrandBtn --fill brandName,brandStatus --pause
As can be seen above, after spawning the browser, the BrowserBruter pauses its execution and waits for users signal to resume. The BrowserBruter can be resumed by pressing ENTER key twice on the console.
The Interactive Mode using --interactive switch
The Interactive mode might look simple at first is by far the most handy mechanism during solving captchas, error handling, performing manual interactions. Think of it as --puase switch but valid for each fuzzing attempt.
It gives total control of browser to pentester during each fuzzing attempt.
The most useful use case of this is solve captchas manually.
Here is a live demonstration of --interactive switch
python3 BrowserBruter.py --buttons-to-press-before-fuzz button1 --elements brandName,brandStatus --payloads fuzz.txt --target http://localhost/brand.php --attack 1 --button createBrandBtn --fill brandName,brandStatus --interactive
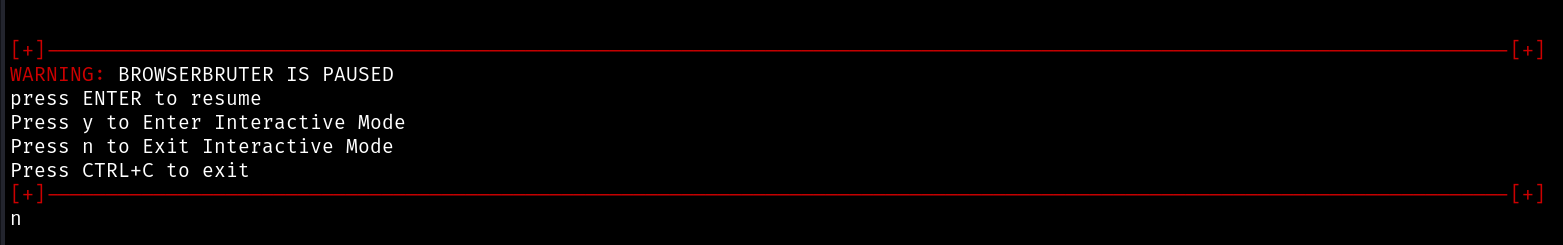
As can be seen above, the BrowserBruter pauses before each fuzz attempt.
Note: You can still enter and exit Interactive mode during middle of the fuzzing using 'y' and 'n' keys respectively.

The interactive mode after form submission - --pause-after-submit switch
As name suggests the --pause-after-submit pauses the BrowserBruter after pressing the --button supplied button. This allows pentester to perform some manual interaction after pressing the button.
For example
python3 BrowserBruter.py --buttons-to-press-before-fuzz button1 --elements brandName,brandStatus --payloads fuzz.txt --target http://localhost/brand.php --attack 1 --button createBrandBtn --fill brandName,brandStatus --cookie PHPSESSID:ujmrvhk6esu84l8r2i2h2ee7f2 --pause-after-submit
The --pause-after-submit switch can be combined with --interactive to enable pause before and after of each fuzz attempt.
Reloading the page before fuzzing it using --reload-page switch
Due to XHR technology, there might be scenarios where elements you were fuzzing will disappear after submission of the form, and page does not reloads due to XHR, In such scenarios or in any case where you want to first reload the page before fuzzing it, the --reload-page switch can be used.
The --reload-page switch force reloads the target web page, ensuring that the all the elements appear in DOM of the web page.
Preventing reload or going back to --target URL using --no-reload-page switch
Th3 --no-reload-page switch prevents going back to URL provided in --target switch or in other words prevents reloading of the web page and keeps the browser in same page after submitting the form. Usefull when the URL supplied in --target in only for the navigation purpose and not the actual target and after the navigation there is no need to go back to that URL.
Specifying the form using --form option
In case of multiple forms having elements with same identifiers (id or name, which is extremely rare) you can specify the which form to fuzz by specifying its identifier (id, name or class) using --form option.
Handling popups with --pause-on-pop switch
This switch pauses the Browser Bruter when popup occurs, allowing users to manually handle the popup.
This is useful in case of finding the Cross Site Scripting payloads and when web app requires complex manual interactions with popups.
python3 BrowserBruter.py --buttons-to-press-before-fuzz button1 --elements brandName,brandStatus --payloads fuzz.txt --target http://localhost/brand.php --attack 1 --button createBrandBtn --fill brandName,brandStatus --cookie PHPSESSID:ujmrvhk6esu84l8r2i2h2ee7f2 --pause-on-popup
Hope on to the next section to learn about Session Handling Options.